
It’s literally big enough to print a movie-sized poster. And the dimensions of the photo are 5184 × 3456 pixels.

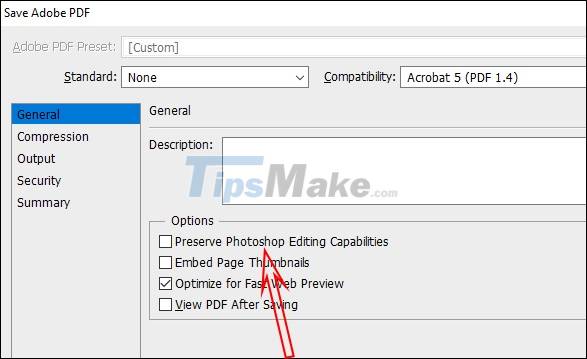
What a beauty!īut… the file size is HUGE! 14.6 MB to be exact. We set up a scene, make our salt look absolutely incredible and we take a photo with a DSLR camera. To begin, let’s pretend we are Stiff Salt (actually owned by a friend and Shopify Developer) and we wanted to change the feature image on our online store. Saving an Image for Web: Walk-Through Example These tools provide a quick and easy way to reduce files size without losing any image quality. These types of tools remove hidden data in the image file like additional color profiles and metadata (like geolocation of where the photograph was taken) that aren’t needed. Image compression apps are the easiest way to reduce the file size of images. We find that a quality of 60 works best because it drops the file size down to below a megabyte and there’s no noticeable difference in quality. A window will appear which will allow you to choose your export quality. Open your image in Photoshop and go to File > Export > Save for Web (Legacy)…. Our favorite method of reducing file size without significantly reducing the quality of the image is to use Photoshop’s “Save for Web” function. It’s possible to reduce the file size without significantly reducing the quality of your images. This allows you to view the image at the exact size it will be displayed on a computer monitor when you save the image for web. You must open the image in Photoshop and view it at 100%. There are three things you can do to properly optimize your images for your online store: Seeing as 47% of users expect a webpage to load in under 2 seconds, and 40% will abandon a page that takes more than 3 seconds to load, it’s important that your images are small enough to ensure a speedy site. When we say large, we’re referring to the file size rather than the dimensions of an image, i.e. Saving Images ProperlyĪs can be expected, large images take longer to load. Use Case for Ecommerce Entrepreneurs: GIFs can be used for logos but because of their limited colors, aren’t that popular for most use cases in ecommerce. This allows you to adjust and save the image exactly how you want, balancing quality and file size. JPGs can also be saved in high-quality, low-quality or anywhere in between. JPGs handle these type of images well because JPGs have a huge color palette to work with. JPGs are perfect for photographs or complex images containing lots of colors, shadows, gradients, or complex patterns. JPGs (also known as JPEGs) are the most popular file type for images on the web. Each file type has its own strengths and weaknesses and it is very important to know and keep these in mind when saving an image. There are three main file types we’ll want to focus on for saving images optimized for the web: GIF, JPG and PNG. If you haven’t started building your online store yet, this tutorial is especially for you. If your site has tons of images and things are feeling sluggish, this tutorial is for you.

If you have no formal knowledge or process for saving images with the file size in mind, this tutorial is for you. If you’ve been known to take a product photo and upload it directly to your store, this tutorial is for you.
How to compress picture when saving with photoshop how to#
We’re going to show you how to do just that in this post. In ecommerce, it’s critical to find a good balance between image quality and image file size when you save an image for your site. Not only will this cause visitors to bounce but, in time, Google will notice as well, and this can affect your SEO. Put a few of these on your site and that snappy experience of navigating your online store can end up feeling more like swimming through molasses. Large, high definition images can have huge file sizes. So it goes without saying that your images need to be high-resolution and crisp. Without the customer being able to pick up, touch, and inspect a product, they rely heavily on the images to understand the color, the quality, and the story of the product. They say a picture is worth a thousand words, which is one of the reasons images are so important in ecommerce.


 0 kommentar(er)
0 kommentar(er)
